CONTENTS
OTHER MATERIAL
Project Index
This page lists all of the projects in the site. Because each project is usually intended to illustrate a specific point, I strongly recommend you discussed. (I may eventually provide direct links to the projects themselves.)
 |
Wheel Basic algebra is used to create a realistic wheel animation. Discussed at: Ranges
of Values |
 |
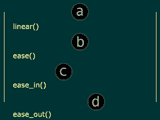
Interpolation Methods Simple project to illustrate the differences between the four interpolation methods provided by After Effects: linear(), ease(), ease_in() and ease_out(). Discussed at: Interpolation
Methods |
 |
Scroll Project Simple use of the linear() interpolation method to emulate an interface-style scroll bar. Discussed at: Interpolation
Methods |
 |
Distance Based Blur and Scale Expression controlling Fast Blur based on the proximity of a control layer. Same basic expression also applied to layer's scale parameter, for a different effect. Discussed at: Distances
and Lengths |
 |
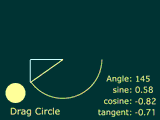
Trigonometric Functions Demo Demonstration of the relative values of the three 'core' trigonometric functions: sine, cosine and tangent. Drag a layer to specify an angle, and see the corresponding trigonometric values. Discussed at: Graphs:
sine, cosine and tangent |
 |
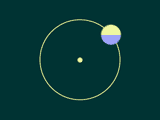
Circular Motion Simple expression showing how to move a layer in a circle, using basic trigonometry. Discussed at: Circular
Functions |
 |
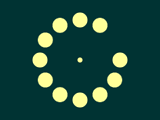
Circular Placement Demonstation of a 'step-and-repeat' technique using an expression to position layers in a circle. Discussed at: Circular
Functions |
 |
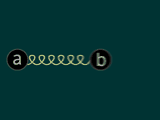
Spring Demonstrates of Simple Harmonic Motion, as it applies to a spring-like animation. Variations on this basic animation illustrate frequency and amplitude, as well as wave addition and multiplication. Discussed at: Simple
Harmonic Motion; Frequency
and Amplitude; Adding,
Multiplying Waves |
 |
Point At Applying the inverse trigonometric function arctangent to find the angle of a vector (in this case, the vector between two positions). Discussed at: Inverse
Functions |